O Context desempenha um papel muito importante na implementação do padrão MVC do Web Dynpro, é através do dele que podemos criar, manter, compartilhar e segregar os dados entre os diferentes componentes deste modelo. Entenda mais os conceitos por trás do Web Dynpro aqui.
Para entender esses conceitos na prática, façamos um primeiro experimento usando o Context.
1. Criando um novo Componente
Acesse a transação SE80, o nosso ponto de partida:
Com a opção Web Dynpro Comp. / Intf. selecionada, entre com um nome para o novo Componente, e então pressione Enter:
Confirme a criação e preencha as informações do novo componente:
No meu caso, estou usando o pacote para objetos locais $TMP. Se você clicar no botão Local Object, esse é pacote onde seu objeto será colocado.
Note que será criado um novo componente, com uma View chamada MAIN e uma nova Window, com o mesmo nome do componente.
Ao entrar (duplo clique) no Component Controller, que é um controller padrão existente em todo componente Web Dynpro, podemos ver seu Context. O Context é representado por uma estrutura em árvore, o que facilita sua manipulação e sua visualização, onde podemos definir estruturas complexas de dados de forma declarativa. A programação declarativa é um dos grandes avanços do Web Dynpro em relação as tecnologias de interface gráfica de usuário (GUI) usadas anteriormente pela SAP, pois facilita o entendimento enquanto aumenta a produtividade. Diferentemente do BSP, o Web Dynpro não permite que o programador gerencie o detalhe de implementação da interface gráfica, tornando o grande foco, e consequentemente a maior parte do esforço, de uma aplicação Web Dynpro o planejamento do fluxo de trabalho e a correta manipulação dos dados, para alcançar o objetivo esperado.
Vamos adicionar um nó na árvore do Context do nosso Component Controller. Clique com o botão direito na raiz do context e escolha Create > Node:
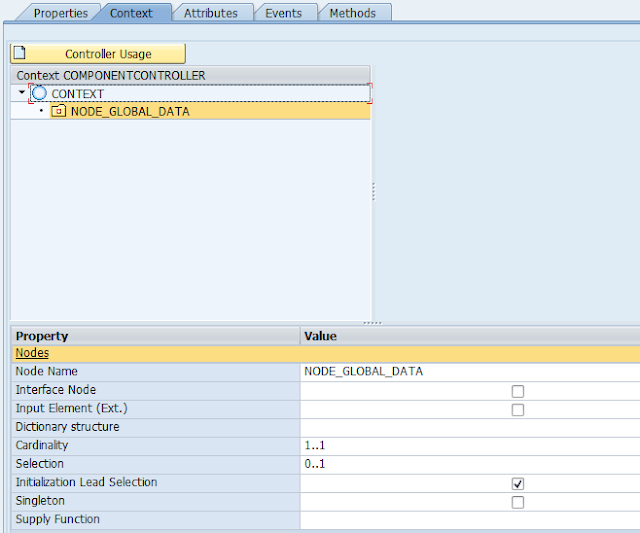
Entre com um nome para o nó, aceite as outras opções sem alterá-las por enquanto.
Vamos criar agora um atributo para esse nó. Pode-se imaginar os atributos como folhas de um nó, sendo que o nó é uma ramificação de um nó pai. O nó mais acima na hierarquia é chamado de ROOTNODE no Web Dynpro.
Clique com o botão direito agora no nó recém criado e selecione Create > Attribute:
Preencha o nome do atributo e selecione um tipo. Perceba que nesse ponto é possível usar qualquer tipo ABAP presente no dicionário de dados. Vamos usar o tipo STRING:
Agora o seu context deverá estar assim:
Vamos agora, criar uma nova View, que será chamada pela View MAIN, formando um fluxo simples:
Na árvore de objetos, clique em Views com o botão direito e escolha Create > View.
Dê o nome RESULT para essa View e entre com uma descrição:
Com a view RESULT criada, salve e vá até a aba Context desta View:
Você vai notar que o Context do Component Controller já estará automaticamente disponível para a nova View.
Para usá-lo efetivamente, é preciso que seja feito o Context Mapping, que pode ser feito arrastando o nó NODE_GLOBAL_DATA do Component Controller para a raiz do Context da View RESULT:
Salve a View RESULT. Repita essa mesma operação para a View MAIN.
Desta forma, o nó NODE_GLOBAL_DATA está mapeado entre o Componete Controller a as duas Views do nosso componente. Isso garante que os dados deste nó sempre estejam sincronizados entre esses três elementos. Qualquer alteração feita em uma ponta afeta as outras duas igualmente.
Agora, na View MAIN, vamos criar elementos de interação com o usuário com base nos dados do Context:
Do lado direito do View Designer, na aba Layout da View, temos o Outline. Clique com o botão direito no elemento ROOTUIELEMENTCONTAINER e escolha Create Container Form:
Clique no botão Context:
Selecione o nó NODE_GLOBAL_DATA:
Você verá que todos os atributos, no caso apenas um, do nó foram mapeados em elementos de interface gráfica, e estes já serão automaticamente ligados (Data binding) ao respectivo atributo do nó.
Juntamente com o InputField gerado para o atributo USER_NAME, foi criado um Label. Selecione-o no Outline e modifique a propriedade Text.
Salve e repita o processo para a View RESULT, porém agora selecione o tipo de Cell Editor TextView, ao invés de InputField:
Crie uma mensagem com o Label adicionado junto ao TextView:
Agora, voltando a View MAIN, vamos adicionar um elemento Button a View. Desta vez, vamos arrastá-lo direto do painel de elementos a esquerda do View Designer. O elemento Button fica no painel Action:
Após adicionado, vamos entrar com um texto para o botão na propriedade Text.
Ainda na View Main, vamos até a aba Outbound Plugs para criar um plug que irá disparar os dados para a View RESULT:
Salve e vá até a View RESULT. Nesta View, devemos criar um Inbound Plug, para receber a ligação do Outbound Plug criado acima na View MAIN:
Note que ao criar um Inbound Plug, também é criado um método manipulador de evento para receber e tratar os dados deste plug. Salve a View RESULT e retorne para a MAIN.
No elemento Button, junto as suas propriedades, você vai encontrar uma evento, que dará uma funcionalidade a esse botão. Vamos clicar no ícone ao lado do evento onAction:
Preencha os dados da nova Action a ser criada, slecionando o Outbound Plug que criamos anteriormente:
Vá até a aba Actions e veja que para essa nova Action foi também criado um método manipulador de eventos.
Um duplo clique no Event Handler nos leva até o código ABAP do método.
Tudo que esse evento faz é chamar o método fire_to_result_plg() do objeto wd_this. O objeto wd_this é uma variável presente em todos os objetos Web Dynpro ABAP e contém uma referência para este objeto. Nesse caso, wd_this é uma referência para o View Controller local da View MAIN. O método fire_[nome_do_plug]_plg() é criado para cada Outbound Plug existente na View e serve para disparar qualquer que seja a ligação deste plug.
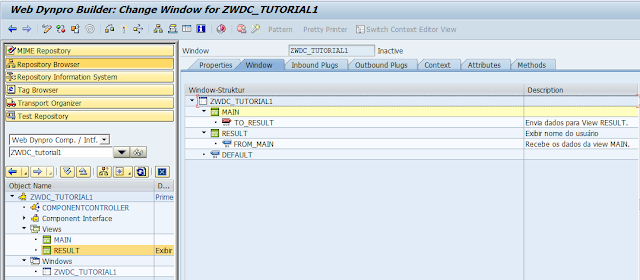
O que faremos agora é criar a ligação entre o Outbound Plug TO_RESULT da View MAIN com o Inbound Plug FROM_MAIN da View RESULT. Para isso, dê um duplo clique na Window do seu Componente:
Atualmente, somente a View MAIN está adicionada a Window, para adicionar a View RESULT a Window, simplesmente arraste-a da árvore de objetos, a esquerda, para a árvore da Window, a direita:
Agora para criar um link entre os plugs, arraste o Outbound Plug da view MAIN para o Inbound Plug da View RESULT:
Aceite os detalhes do Link de navegação:
Tudo que precisamos para testar o componente agora é criar uma aplicação Web Dynpro:
Preencha os dados:
Salve e ative todos os objetos.
Na hora de testar, não se esqueça do FQDN:
Clique em Enviar!
Pronto! Agora você pode adicionar um plug para voltar a View MAIN e criar um novo botão na View RESULT para acionar esse Plug. Boa sorte! Até a próxima...









































Fala Fábio, beleza?
ResponderExcluirAnimal o post, curti bastante :)
Linkei seus dois blogs lá no abapzombie bele?
Valeu por linkar a gente.
Abraços e continue postando!
Olá Fábio, tudo bem? Achei teu blog interessante e gostei da proposta, gostaria de fazer parceiria contigo. Tenho um blog sobre SAP, com foco em universitários que querem entrar no mundo SAP(sapuniversidade.blogspot.com).
ResponderExcluirVamos fazer parceiria? Abrço
porque nao me da a opção de criar um no? no context
ResponderExcluir